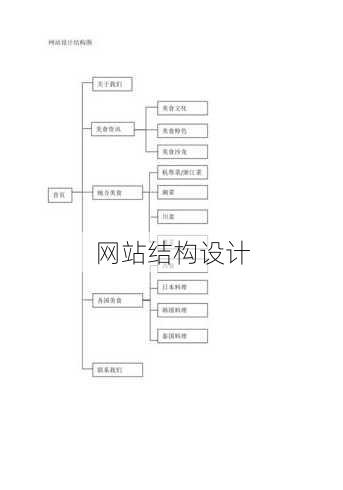
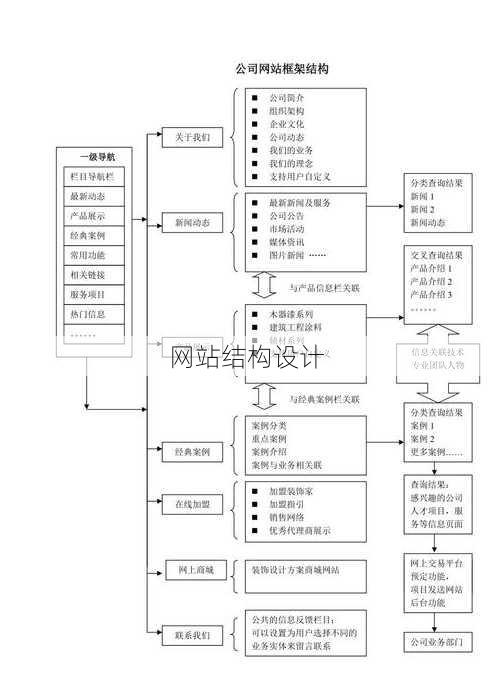
一、网站的基本构成
网站是由一系列的网页组成的,而网页则是由HTML(超文本标记语言)、CSS(层叠样式表)和JavaScript等前端技术构建的。以下是如何通过编程构造网站的基本步骤:
HTML结构:HTML是网页的内容骨架,它定义了网页中的元素,如、段落、图像、链接等。

CSS样式:CSS用于美化网页,控制文本、颜色、布局等视觉元素。
JavaScript功能:JavaScript用于添加交互性,如动态内容更新、用户输入响应等。
二、网站构建流程

需求分析:确定网站的目标、功能、用户群体等。
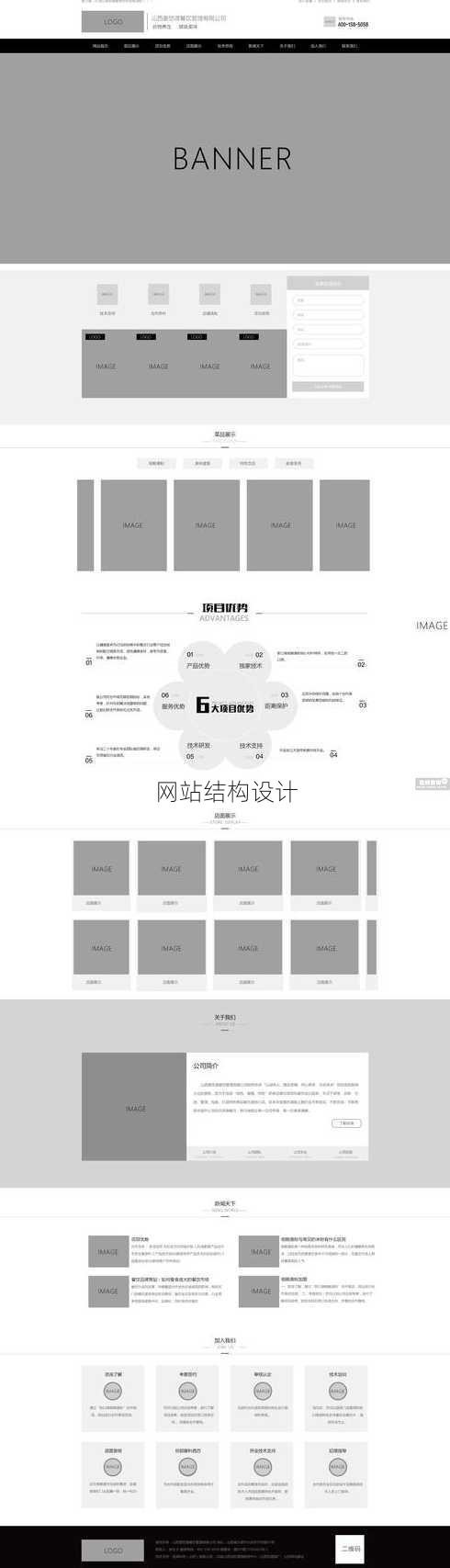
设计阶段:设计网站的整体布局、颜色方案、字体等。
开发阶段:

前端开发:使用HTML、CSS和JavaScript编写网页代码。
后端开发:使用服务器端编程语言(如Python、PHP、Java等)处理数据请求和数据库操作。
测试阶段:检查网站的功能和性能,确保无错误。
部署上线:将网站部署到服务器,使其可被用户访问。
三、细节与深度
响应式设计:使用媒体查询(Media Queries)使网站在不同设备上都能良好显示。
SEO优化:通过合理的关键词、标签和结构优化,提高网站在搜索引擎中的排名。
安全性:使用HTTPS协议、验证码、密码加密等措施保护网站安全。
性能优化:压缩图片、优化代码、使用缓存等技术提高网站加载速度。
四、相关问答
- 问:什么是HTML?
答:HTML是超文本标记语言,用于构建网页的基本结构。
- 问:CSS和HTML有什么区别?
答:HTML定义网页内容,CSS则用于美化网页,控制布局和样式。
- 问:JavaScript在网站中有什么作用?
答:JavaScript可以添加交互性,如表单验证、动态内容更新等。
- 问:什么是响应式设计?
答:响应式设计是指网站能够根据不同设备的屏幕尺寸自动调整布局和内容。
- 问:如何提高网站在搜索引擎中的排名?
答:通过优化网站结构、内容、关键词等,提高网站在搜索引擎中的可见度。
- 问:什么是HTTPS?
答:HTTPS是一种安全的网络协议,用于保护网站数据传输的安全性。
